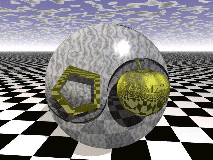
Se la tua risoluzione è "true color", significa che il tuo computer visualizza più di 16.7 milioni di colori diversi. Questo ti permette di visualizzare, ad esempio un paio di milioni di gradazioni di rosso. E' bellissimo, perchè ti permette di vedere le fotografie perfettamente e ti mostra stupendi bakgrounds.
- 256 colori
- alta definizione (64,000 colori)
- e true color (16.7 milioni di colori)
Però c'è un prezzo da pagare, purtroppo. Il tuo povero computer lavora moltissimo per visualizzarti ogni cosa e quindi ogni programma tende a girare un pò più lentamente, anche se devo ammettere che le immagini sono davvero belle.
Se vuoi dare un pò di riposo al tuo processore, puoi settare una configurazione a 64,000 colori anzichè a 16.7 milioni, cioè ad alta definizione. Sebbene ci sia un bel po' di differenza tra 16,7 milioni e 64,000 non è poi così apprezzabile, perchè permette comunque di vedere immagini molto ben definite ed elimina il rallentamento nella visualizzazione.
Se sei come me e vuoi utilizzare il minimo delle risorse per non sovraccaricare il tuo computer, oppure se il tuo computer non è dell'ultima generazione, puoi settare la definizione a 256 colori. Questo significa che il tuo computer ti dice" Senti, io so che esistono 16,7 milioni di colori, però io ne userò soltanto 256 alla volta. Se devo visualizzarti un'immagine che tecnicamente è composta di 80,000 colori, devo definire 256 colori che più si avvicinano ed usarli."
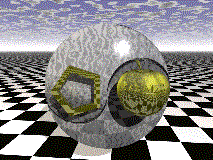
Bene, facciamo un altro passo avanti. Supponendo che il tuo computer abbia una risoluzione a 256 colori e tu stia usando Netscape. Netscape ti dice" Anche se tu hai 256 colori da utilizzare, io ne visualizzo soltanto 216. Dei restanti 40 facci un po' quel che ti pare". Il risultato finale è che Netscape rimappa tutte le immagini su questi 216 colori (dithering).
 |
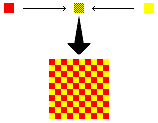
Dithering: quanto il tuo computer "avvicina"
fra loro due colori per cercare di mescolarli e visualizzare un colore
che non ha.
Questo è il motivo per cui a volte alcune immagini risultano poco definite e piene di puntini. |
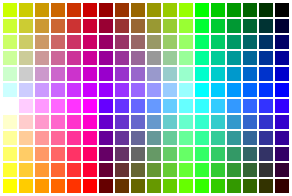
Questo cosa significa? Supponi di avere una pagina web con due immagini. La prima immagine contiene 150 colori diversi e la seconda altri 150 colori diversi. Se le visualizzi insieme il tuo computer avrà a che fare con 300 colori diversi, senza contare i colori dei bottoni ecc. Questo è un grosso limite al concetto dei 256 colori. Per questo Netscape dice "Questi sono i 216 colori che userò per ogni immagine. Ognuni altro colore sarà rimappato su questi".

Questo gruppo di colori è una PALETTE. Per quel che conosco,
ogni browser ne ha una.
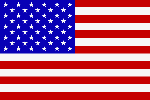
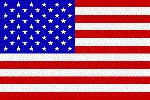
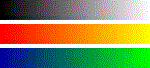
| Sfumatura 1 - 1125 colori | Sfumatura 2 - 69 colori |
 |
 |
Se queste due immagini sono simili, significa che la tua risoluzione è a 256 colori. Se nell'immagine a sinistra la sfumatura è graduale, mentre nell'altra appaiono i puntini, stai usando una risoluzione "true color".
Lo so che può sembrare stupido utilizzare soltanto 256 colori, però ricorda che molte persone utilizzano questa risoluzione. Se la tua immagine è una fotografia in formato jpg, non puoi farci molto: le fotografie si vedranno comunque un po' peggio.