 |
Voglio fare la mia Prima
Pagina Web!
|
 |
Voglio fare la mia Prima
Pagina Web!
|
Abbiamo già imparato un sacco di cose. Come formattare il testo e modificare i fonts, inserire le immagini e creare links.
Oltre alle nozioni di base, ci sono anche altre cose da tenere presenti.
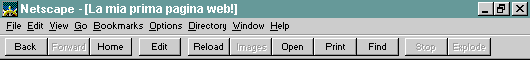
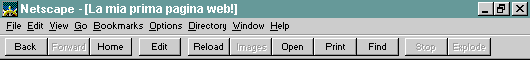
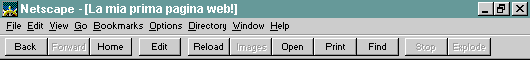
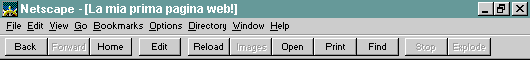
Penso che sia giunto parlare della risoluzione dello schermo. Lo schermo con cui lavoro ha una risoluzione di 640 pixels per 480. Molti usano una risoluzione 800x600 e alcuni 1024x768. Cosa significa? Che bisogna tenerne conto. Questi sono esempi di come puo' apparire la mia pagina a seconda della risoluzione:
 |
 |
 |
| 640×480 | 800×600 | 1024×768 |
E' un'ottima idea verificare la tua pagina con diverse risoluzioni. C'è uno strumento MS Powertoy che si chiama Quickres che ti permette di cambiare facilmente e velocemente la risoluzione del tuo schermo
Ora guardiamo un paio di strumenti di formattazione. Il primo è <BLOCKQUOTE>. L'ho utilizzato in tutte queste lezioni. In pratica, ti permette di far rientrare entrambi i margini di un testo. Forse non è molto chiaro spiegato così, ma guarda questo esempio.<BODY BGCOLOR="#FFFFFF">
<BLOCKQUOTE>
Fra gli utenti dei servizi telematici di rete, prima fra tutte la rete Internet, ed in particolare fra i lettori dei servizi di "news" Usenet, si sono sviluppati nel corso del tempo una serie di "tradizioni" e di "principi di buon comportamento" (galateo) che vanno collettivamente sotto il nome di "netiquette", e a cui tutti sono tenuti ad adeguarsi.
</BLOCKQUOTE>
</BODY>
 Fra gli utenti dei servizi telematici di rete, prima fra tutte la rete Internet, ed in particolare fra i lettori dei servizi di "news" Usenet, si sono sviluppati nel corso del tempo una serie di "tradizioni" e di "principi di buon comportamento" (galateo) che vanno collettivamente sotto il nome di "netiquette", e a cui tutti sono tenuti ad adeguarsi.
Fra gli utenti dei servizi telematici di rete, prima fra tutte la rete Internet, ed in particolare fra i lettori dei servizi di "news" Usenet, si sono sviluppati nel corso del tempo una serie di "tradizioni" e di "principi di buon comportamento" (galateo) che vanno collettivamente sotto il nome di "netiquette", e a cui tutti sono tenuti ad adeguarsi.
Sono sicuro che <BLOCKQUOTE> fu inizialmente pensato con un intento diverso: indicare che il testo riportato era una citazione. Ma, come vedi, può essere utilizzato anche con fini diversi.
Un altro utilissimo strumento è il tag LIST. Ci sono liste ORDERED (liste ordinate di paragrafi, come ad esempio l'indice di un libro, in cui le voci dell'elenco sono precedute da un numero progressivo) e UNORDERED (liste di paragrafi in cui l'ordine non ha importanza e in cui le voci dell'elenco sono precedute da un simbolo).
Per prima cosa creiamo una lista UNORDERED.
Questa è una lista ORDERED
- qualcosa di grande
- qualcosa di piccolo
- qualcosa di corto
- qualcosa di alto
Questa è una lista UNORDERED
- qualcosa di rosso
- qualcosa di blu
- qualcosa di vecchio
- qualcosa di nuovo
Comincia con questo...
<BODY BGCOLOR="#FFFFFF">
Cosa desidero per Natale
</BODY>Nota - tecnicamente non abbiamo ancora cominciato a creare la lista, questa è una sorta di titolo.
Cosa desidero per Natale
Aggiungi un paio di tags <UL>.
<BODY BGCOLOR="#FFFFFF">
Cosa desidero per Natale
<UL>
</UL>
</BODY>
Cosa desidero per Natale
Aggiungi una voce.
<BODY BGCOLOR="#FFFFFF">
Cosa desidero per Natale
<UL>
<LI>un grosso camion rosso
</UL>
</BODY>
Cosa desidero per natale
- un grosso camion rosso
Aggiungi qualche altra voce...
<BODY BGCOLOR="#FFFFFF">
Cosa desidero per Natale
<UL>
<LI>un grosso camion rosso
<LI>una velocissima barca a vela
<LI>una batteria
<LI>una pistola a spruzzo
<LI>a Pamela Anderson
</UL>
</BODY>Ecco fatto!
Cosa desidero per Natale
- un grosso camion rosso
- una velocissima barca a vela
- una batteria
- una pistola a spruzzo
- Pamela Anderson
Come si costruisce una lista ordered ? Facile! Sostituisci il tag <UL> con <OL>.
<BODY BGCOLOR="#FFFFFF">
Cosa desidero per Natale
<OL>
<LI>un grosso camion rosso
<LI>una velocissima barca a vela
<LI>una batteria
<LI>una pistola a spruzzo
<LI>Pamela Anderson
</OL>
</BODY>
Cosa desidero per Natale
- un grosso camion rosso
- una velocissima barca a vela
- una batteria
- una pistola a spruzzo
- Pamela Anderson
Un'altro tipo di lista è la "definition list".
Esempio:
- abaco
- E' la prima definizione che si trova in ogni vocabolario che si rispetti..
Comincia con questo...
<BODY BGCOLOR="#FFFFFF">
<DL>
</DL>
</BODY>
Aggiungi ...
<BODY BGCOLOR="#FFFFFF">
<DL>
<DT>10th Amendment
</DL>
</BODY>

- 10th Amendment
E il tag di definizione.
<BODY BGCOLOR="#FFFFFF">
<DL>
<DT>10th Amendment
<DD>The powers not delegated to the United States by the Constitution, nor prohibited by it to the States, are reserved to the States respectively, or to the people.
</DL>
</BODY>

- 10th Amendment
- The powers not delegated to the United States by the Constitution, nor prohibited by it to the States, are reserved to the States respectively, or to the people.
E' possibile scrivere in grassetto la parola che viene definita. Non è indispensabile, ma penso che visualizzi meglio l'intera definizione.
<BODY BGCOLOR="#FFFFFF">
<DL>
<DT><B>10th Amendment</B>
<DD>The powers not delegated to the United States by the Constitution, nor prohibited by it to the States, are reserved to the States respectively, or to the people.
</DL>
</BODY>

- 10th Amendment
- The powers not delegated to the United States by the Constitution, nor prohibited by it to the States, are reserved to the States respectively, or to the people.
Un altro tag interessante da utilizzare è la linea orizzontale.
<BODY BGCOLOR="#FFFFFF">
<HR>
</BODY>

Puoi utilizzare diversi controlli...
<BODY BGCOLOR="#FFFFFF">
<HR WIDTH=20%>
<HR WIDTH=50%>
<HR WIDTH=100%>
<HR WIDTH=20>
<HR WIDTH=50>
<HR WIDTH=100>
</BODY>

Questo esempio si spiega da solo.
<BODY BGCOLOR="#FFFFFF">
<HR WIDTH=60% ALIGN=LEFT>
<HR WIDTH=60% ALIGN=RIGHT>
<HR WIDTH=60% ALIGN=CENTER>
</BODY>

E' possibile anche definire lo spessore...
<BODY BGCOLOR="#FFFFFF">
<HR WIDTH=60% SIZE=1>
<HR WIDTH=60% SIZE=3>
<HR WIDTH=60% SIZE=8>
<HR WIDTH=60% SIZE=15>
</BODY>

E puoi decidere di renderla più spessa.
<BODY BGCOLOR="#FFFFFF">
<HR WIDTH=60% SIZE=1 NOSHADE>
<HR WIDTH=60% SIZE=3 NOSHADE>
<HR WIDTH=60% SIZE=8 NOSHADE>
<HR WIDTH=60% SIZE=15 NOSHADE>
</BODY>

Ricordi quando ti dicevo che il browser non capisce la formattazione e che visualizza esattamente quello che hai scritto?
Più o meno così...<BODY BGCOLOR="#FFFFFF">
\|/ (@ @) +----oOO----(_)-----------+ | BARRY GOLDWATER | | for | | President | +-----------------oOO-----+ |__|__| || || ooO Ooo</BODY>
\|/ (@ @) +----oOO----(_)-----------+ | BARRY GOLDWATER | | for | | President | +-----------------oOO-----+ |__|__| || || ooO Ooo
Bene, con il tag <PRE> (preformat), possiamo visualizzare esattamente quello che abbiamo scritto.
<BODY BGCOLOR="#FFFFFF">
<PRE>\|/ (@ @) +----oOO----(_)-----------+ | BARRY GOLDWATER | | for | | President | +-----------------oOO-----+ |__|__| || || ooO Ooo</PRE>
</BODY>* Nota che ho usato un font a spaziatura fissa.
 \|/ (@ @) +----oOO----(_)-----------+ | BARRY GOLDWATER | | for | | President | +-----------------oOO-----+ |__|__| || || ooO Ooo
\|/ (@ @) +----oOO----(_)-----------+ | BARRY GOLDWATER | | for | | President | +-----------------oOO-----+ |__|__| || || ooO Ooo
L'ultimo tag che vediamo è il commento.
<BODY BGCOLOR="#FFFFFF">
<!--Questo è un commento-->
Questo no<P>
Un commento può essere inserito in qualsiasi punto del documento e il browser ignorerà qualsiasi cosa dentro questo tag. Puoi inserire messaggi nascosti, <!--Ciao Mamma!--> note che ti possono servire, <!--Comprare il latte--> o scrivere un messaggio che può essere utile a chi legge il sorgente della tua pagina <!--Copia qualsiasi cosa e sei un uomo morto!-->
</BODY>Per essere chiari, il commento deve cominciare con <!-- e terminare con -->

Questo no
Un commento può essere inserito in qualsiasi punto del documento e il browser ignorerà qualsiasi cosa dentro questo tag. Puoi inserire messaggi nascosti, note che ti possono servire, o scrivere un messaggio che può essere utile a chi legge il sorgente della tua pagina
Puoi inserire dei tag html dentro ad un commento e verranno ignorati. Il browser ignorerà qualsiasi cosa fino a -->
Bene, questo è tutto! Ora conosci i tag di base che ti servono per creare una pagina web! Ci sono altri tags? Certo, molti altri. Ma è sicuro che fino ad ora hai imparato almeno il 70% di ciò che ti serve per creare la tua pagina. Puoi guardare gli altri tutorial: Table Tutor, Form Tutor and Frames Tutor. Ti insegneranno un ulteriore 27%. E il restante 3% ??Alcuni sono tag che probabilmente non ti serviranno mai. Oppure, tag che possono essere sostituiti da altri e che hanno la stessa funzione. Oppure, tag che hanno un utilizzo davvero limitato e che potrai imparare quando ne avrai la necessità.
Quando avrai creato la tua pagina, hai bisogno di trasferirla su di un server. Il server è un computer che permette la visualizzazione di documenti su richiesta. L'unico consiglio che posso darti è indicarti il miglio programma che puoi utilizzare: Cute FTP, un programma davvero intuitivo, semplice e funzionale.
Un'ultima cosa. Vorrei dirti qualcosa sullo stile delle pagine e il loro contenuto, ma credo che sia molto più efficace che tu vada a vedere queste pagine:. Top 10 ways to tell if you have a sucky homepage e Do's and Don'ts of web site design. Davvero ricche di consigli.
<--BACK NEXT-->
| Introduzione | Lezione 1 | Lezione 2 | Lezione 3 | Lezione 4 | Lesson 5 | Lezione 6 | Indice |